«Вынуждают разбираться в том, куда нажимать» Миллионы людей не могут нормально пользоваться интернетом. Почему им не спешат помочь?
ЦиклНовый взгляд
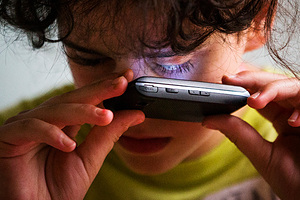
Фото: Артем Геодакян / ТАСС
«Лента.ру» продолжает цикл публикаций, связанных с доступностью интернет-среды для людей с ограниченными физическими возможностями. По заданию правительства России Институт развития интернета проводит исследование рунета на данную тему. Почти все герои предыдущих публикаций говорили, что барьеры во взаимодействии с интерфейсами возникают уже не из-за программной части, а из-за дизайнеров, работающих с веб-ресурсами и приложениями. «Лента.ру» побеседовала об этом с Сергеем Логвиным — креативным директором брендинговой компании «Борщ» и преподавателем Школы дизайна НИУ ВШЭ, ведущим авторский курс о психологии в дизайне.
«Лента.ру» Что вы думаете о том, что дизайнеры стали препятствием на пути восприятия информации слепыми людьми? Они говорят о неких кнопках, которые не прописаны должным образом в коде, боятся обновлять приложения из-за того, что новый дизайн может отбросить доступность еще на несколько шагов назад.
Сергей Логвин: На практике основная проблема дизайнеров, особенно неопытных, в том, что они не озадачиваются главным вопросом дизайна «Зачем?»
Зачем они привносят то или иное изменение в интерфейсе, структурируют его так, а не иначе. Либо же задает этот вопрос, но не дает честный ответ.
В результате создаются какие-то конструкции, которые должны подчеркнуть индивидуальность их автора, но вынуждают пользователя разбираться в том, куда теперь нажимать и смотреть, чтобы получить от взаимодействия желаемый результат.
И проблемы возникают уже не только у людей с ограниченными возможностями здоровья.
Скажу больше: ментальные возможности людей ограничены. У всех у нас конечный и небольшой ресурс внимания. За него сейчас идет ожесточенная борьба.
И это, кстати, тоже заставляет дизайнеров и их заказчиков идти на риск. Посмотрите хотя бы на Facebook. Я еще не встречал никого, кому бы понравился его новый облик. Мне лично он кажется неудачным даже чисто с профессиональной точки зрения.

Фото: Александр Кондратюк / РИА Новости
А что происходит на российском рынке дизайна? Насколько он теперь развит и профессионален, если можно так выразиться?
Любой дизайн — это средство конкуренции. Там, где культура конкуренции более развита, где больше сам рынок и больше действующих на нем субъектов, там больше дизайна, больше связанных с эффективностью дизайна исследований и вообще работы над ним намного больше.
По этой причине мы сильно отстаем от тех же Штатов, где история вынужденного развития коммуникационного коммерческого дизайна гораздо длиннее. У нас же заказчики зачастую исследования проводить не хотят, так как дело это муторное и дорогое, но при этом хотят гарантированного успеха брендинга... У заказчика и у дизайнера есть общая проблема предварительной, до запуска, оценки продукта. Желательно объективной и достоверной.
Я сам инженер по образованию и по взгляду на жизнь. И когда я 25 лет назад пришел в рекламный бизнес, то решил для себя разобраться: а существуют ли какие-то научные способы определить, что представленный дизайн хороший, то есть будет работать, или плохой?
Вам это удалось?
Да, такие закономерности реально существуют. Дизайн, как и маркетинг, реклама, — это по сути отрасли прикладной психологии. Они занимаются управлением поведения людей.
Любой заголовок, написанный определенным шрифтом на плашке определенного цвета, любая иконка и картинка — это психотехническое устройство, которое работает или не работает на общую задачу заказчика.
Основой здесь выступают законы восприятия — как на индивидуальном уровне, так и на уровне общественном или массовом.
Понимание того, как нужно подать информацию, чтобы люди могли ее легче воспринимать и усваивать, формировалось практикой, через выбраковку того, что не работало и через изучение тех моделей, которые оказались успешными
Что лежит в основе хорошего дизайна на примере цифровой среды?
Ничего не возникает на пустом месте. У людей, разработавших компьютерный интерфейс с окнами, была метафора рабочей поверхности письменного стола. На нем лежит несколько листов бумаги, папки с документами, стоит фотография в рамочке, разноцветные карандаши, телефон...
Вот эта привычно удобная рабочая зона и превратилась в интерфейсы операционок для смартфонов и планшетов. Не поменяв своей сути.
Как получается интуитивно понятный интерфейс?
У человека есть некоторое внутреннее представление, как следует воспринимать те или иные предметы, как с ними взаимодействовать — набор ментальных моделей. Часть из них заложена природой, часть — приобретаются опытом.
Лучший интерфейс — тот, для взаимодействия с которым нужно меньше приобретенного опыта. Так, планшетом может пользоваться уже двухлетний ребенок. Он уже знает, что процессы запускаются нажатием, преграды убираются жестом в сторону и так далее.
Недаром одна из ранних популярных книг о разработке компьютерных интерфейсов называется: «Не заставляйте меня думать».
Но разбираться все равно рано или поздно придется. К примеру, когда зайдешь на сайт налоговой службы, где все уже не так просто.
Да, если для работы с ресурсом нужно включать голову, то человек будет это делать только в безвыходной ситуации, ведь одно из основных свойств мозга — это лень, экономия энергии.
Поэтому пожилым людям вообще проще ногами пойти в налоговую инспекцию и отстоять там очередь.
Здесь уже все индивидуально. Но да, уже сложившиеся, привычные схемы действий меняются с огромным трудом. Многим действительно легче приложить физические усилия или потратить время, чем разбираться в новом.

Фото: Gaia Squarci / Reuters
Типичная фраза в отношении дизайна многих веб-ресурсов о том, что «раньше было лучше» — это тоже старческое брюзжание?
Чем больше человек привыкает к какой-то системе, тем больше она ему нравится. Формируется понимание, что так и должно быть, за которым стоит физиология — протоптанные дорожки связей между нейронами в мозге.
Но не только. В случае с цифровой средой мы имеем дело с конфликтом между комфортом для пользователя и экономическими интересами владельцев конкретных ресурсов и приложений, с их желанием заработать на рекламе в частности.
В результате человек открывает сайт интернет-СМИ, чтобы прочесть интересный текст, написанный понятным шрифтом с красивыми картинками, но ему становится сложнее воспринимать информацию и усваивать ее из-за того, что по бокам появляются мигающие или двигающиеся рекламные объявления.
Картинки мигают и двигаются не случайно, а из расчета на то, что у человека эволюцией заложено реагировать на подобные раздражители, возникающие на периферии зрения, чтобы заметить приближающегося хищника. Один случайный блик может мгновенно переключить мое внимание с интересующего объекта на какую-нибудь чушь
Можно ли создать систему объективной оценки качества дизайна в части удобства для восприятия для тех же государственных сайтов, чтобы, к примеру, на первой странице была не фотография генерала, а качественный интерфейс для оперативной обратной связи и так далее?
Это возможно, но все упирается в решение вопроса о том, для каких целей на самом деле создается тот или иной ресурс.
И если мы внимательно посмотрим, то увидим, что на том сайте, который нам не нравится, дизайнеры вполне справляются с тем, что от них реально требуют, что важно для хозяев ресурсов, что нравится заказчику, что является для него приоритетом.
Некоторые наши госструктуры, по-видимому, не очень заинтересованы в обратной связи. Если там и важна оценка работы веб-дизайнеров, то сверху, со стороны руководства, поэтому генерал будет на главной странице, а контакты где-то далеко и глубоко
Но допустим, что мы все-таки решились сделать государственный ресурс, ориентированный на человека. Дальше возникает проблема — кто будет этим заниматься. На практике мы видим, что даже крупные заказы государственных или окологосударственных компаний, связанные с дизайном, часто получают неизвестные в профессиональной среде люди.
Почему такое происходит? Опять же разгадка в том, какую именно задачу решают люди, принимающие решения: освоить выделенные из бюджета средства или сделать что-то действительно качественное.
Почему официальный «ВКонтакте» не шел навстречу незрячим людям, которые не могли нормально пользоваться их приложением из-за дизайна, несогласованного с программным кодом, а администрация неофициального приложения сделала его доступным?
Дизайнерам и их заказчикам, вообще-то, не интересны какие-то отдельные люди или мелкие группы, за редким исключением. Они стараются работать на большинство. Им ставят задачу привлечь внимание и деньги большинства.
В «Яндексе» поддержка тоже не реагирует на претензии тех же незрячих, но раз в год просит клиентов участвовать в опросе о доступности продуктов компании.
Да, там, видимо, разорвана связь между теми, кто проводит эти исследования и теми, кто занимается поддержкой конкретных продуктов.
«Яндекс» сегодня уже нельзя назвать примером в области дизайна и удобства интерфейса. Когда он появился, то был превосходен. Там отлично организовали матрицу переходов, и она была понятна и доступна любому.
Сейчас они явно перегрузили главную страницу различными иконками, приложениями, возможностями и рекламой. За этим кроется большой общий кризис рынка, где борьба за внимание клиентов любой ценой победила эргономику.

Сергей Логвин
Фото: «Высшая школа экономики»
Популярность Telegram с его простым, даже относительно соцсетей, дизайном — это желание людей уйти от перенасыщенных ресурсов к простому, по большей части текстовому интерфейсу?
Да, развитие идет по спирали. Картинка служит для привлечения внимания, но смыслы, информация о чем-то новом по-прежнему передаются текстами.
Выше вы говорили про статьи, написанные понятным шрифтом. Что имеется в виду, кроме размера?
Исследованиями шрифтов активно занялись на Западе в 20-х годах прошлого века. Оказалось, что восприятие шрифта (и текста, им набранного) зависит от многих параметров. Самое очевидное — это размер, или кегль. Вообще же, это тема для отдельного разговора.
Эксперименты показали, что простые шрифты — типа Arial или Times New Roman — читаются и понимаются лучше и быстрее. А вот декоративные и стилизованные под рукописные шрифты для веб-интерфейсов лучше вообще не использовать, кроме каких-то специальных случаев.
Есть шрифты, которые специально оптимизировались для компьютеров: Verdana и Tаhoma. У них расстояние между буквами побольше, и некоторые другие параметры изменены, чтобы облегчить чтение с экрана.
Кто этим занимается?
Есть специальная каста дизайнеров-шрифтовиков, очень закрытая. У нас в России тоже такие есть, но учитывая, что шрифты — это тоже элемент конкуренции, которая у нас в стране не так развита, как на Западе, шрифтов латиницы гораздо больше, чем кириллицы.
Хотя эта отрасль у нас в последние годы бурно развивается, но отставание очень большое.
На Западе любая уважающая себя корпорация имеет свой фирменный шрифт. Это один из элементов айдентики, которая в свою очередь нужна для воздействия на человека, минуя его сознание.
Что это за воздействие?
Ну, например, если вы американец, то текст, набранный шрифтом Helvetica, вероятно, будет вами восприниматься, как нечто заведомо более авторитетное, серьезное, официальное, потому что у них все правительственные и юридические документы, те же налоговые декларации, например, сделаны Helvetica.
Характерный готический шрифт Fraktur у многих вызывает ассоциации с гитлеровской Германией — множество нацистской инфопродукции сделано с этим шрифтом, он нам знаком по фильмам. То есть опыт предыдущего контакта с тем или иным шрифтом в каком-то контексте влияет на последующую его оценку.
Ну а элементарные визуальные особенности шрифта задают первое впечатление.
Если шрифт толстый, жирный, устойчивый, то для подсознания это уже знак, что речь идет о таких же стабильных, приземленных вещах. Если шрифт тонкий и высокий, наверное, он больше подойдет к предметам возвышенным, вроде искусства или моды. Наклонный — это что-то энергичное, скоростное. Если буквы разрежены, то это о свободе, если сжаты, то про дисциплину и точность. Там много разных тонкостей.
Другими словами, выбор шрифта влияет на впечатление о тексте, вплоть до изменения отношения к предмету повествования?
Это все мелкие воздействия мимо сознания, но они работают потихоньку, сдвигая впечатление на доли процента. Либо в плюс для решения общей задачи дизайнера, либо мешают. И, конечно, подобные же неосознаваемые «влиялки» есть не только в шрифте. Цвета, композиция, относительное расположение элементов, сюжеты, генетически обусловленные стимулы-релизеры...
Собственно, весь дизайн «про это»: как сделать так, чтобы массовый зритель реагировал «как надо», даже не понимая, почему. И вот здесь есть вопрос, а всегда ли дизайнер понимает, что делает. И знает ли он ответ на самый главный вопрос: «Зачем вот конкретно это в этом месте и контексте?!»
Вообще, многие ли из тех, кто занимается дизайном в России, реально озадачивается проблемой, как их работу будут воспринимать люди? И каковы перспективы на этот счет?
Конечно, много! Все же хотят, чтобы их любили, хвалили и покупали. Другой вопрос — а много ли дизайнеров и заказчиков реально понимают, как дизайн работает и как его оценить? В Школе дизайна ВШЭ, где я преподаю, этому учат.
Здесь есть бакалавриат, ребята после школы. С ними не всегда просто — представления о будущей работе у них очень романтические. Они все творцы. И концепцию того, что дизайн — это гуманитарная технология, которая должна давать воспроизводимый результат, воспринимают настороженно.
А вот магистры курс по психологии визуального восприятия и воздействия встречают с большим интересом — люди уже успели поработать по специальности, набить шишек. Они мотивированы и понимают, что получают практический инструмент и для себя, и для работы с заказчиками.
В ШД ВШЭ еще есть курсы дополнительного образования. Сюда люди приходят и сами, и работодатели своих сотрудников отправляют квалификацию поднять. А еще, и это хороший знак, иногда приходят учиться руководители. У них тоже есть потребность принимать решения о качестве предлагаемого к оплате дизайна, рекламы и брендинга осмысленно и с пониманием предмета.